Web siteleri ve bloglar için gerekli şeylerden birisi de paylaşım butonlarıdır. Paylaşım butonları sayesinde ziyaretçiler yazılarınızı paylaşır ve yazınızın daha çok kişiye ulaştırılmasını sağlar. Fakat bizlerin de birtakım yapmamız gereken şeyler vardır. Bunlardan birisi de bu paylaşım butonlarının daha göz alanını kullanmak gibi. İşte Shareaholic de bu göz alıcı paylaşım butonlarının arasında yer alıyor. Ben de sizlere elimden geldiğince Shareaholic servisini tanıtacağım ve nasıl kullanabileceğinizden bahsedeceğim.
Shareaholic Nedir, Ne İşe Yarar?
Shareaholic, Blogger, Wordpress, Tumblr, Joomla, Drupal gibi birçok platformlarda sosyal medya paylaşım butonları, sosyal medya butonları ve benzer yazılar eklentisini kullanmamıza olanak sağlayan ücretsiz bir servistir. Bu sayede web siteleri ve bloglarda kullanabilirliği üst seviyeye çıkarır, kullanıcılara kolaylık sağlar. Göz alıcı tasarımıyla da hem kullanıcı hem de ziyaretçiyi görsellik adına tatmin ettiğini düşünüyorum.
Shareaholic Nasıl Kullanılır?
Shareaholic, üyelik sistemiyle çalışan bir servis olduğundan önce kayıt olmanız gerekmektedir. Kayıt olup giriş yaptıktan sonra ise eklemek istediğiniz eklentiyi seçip, düzenledikten sonra size verilen kodu gerekli yere yapıştırarak kolaylıkla kullanabilirsiniz. Yazımın devamında ise daha ayrıntılı olarak bu konuya değineceğim.
Shareaholic İçerisinde Hangi Eklentiler Var?
Shareaholic içerisinde; özelleştirilebilir 4 adet sosyal medya paylaşım butonu, özelleştirilebilir benzer yazılar eklentisi ve son olarak özelleştirilebilir sosyal medya takip butonları vardır. Bunların yanında görsellerin üzerinde gelindiğinde beliren Pinterest paylaşım butonu, header kısmında çıkan bildirim yazısı ve tüm sayfalarda sol kısımda gözüken küçük paylaşım butonları vardır.
Adım Adım Shareaholic Kurulumu

- İlk olarak https://shareaholic.com/signup adresine gidin. E-posta adresi ve bir şifre yazdıktan sonra Create Your Account butonuna tıklayın. Dilerseniz kayıt olmadan giriş yapma yerinden Facebook veya Twitter hesaplarınızla da giriş yapabilirsiniz.
- https://shareaholic.com/login adresinden kayıt olduğunuz e-posta adresi ve şifrenizle giriş yapın.
- Giriş yaptıktan sonra karşınıza yukarıdaki ekran görüntüsü gibi bir sayfa gelecektir. Bu sayfada bulunan ADD WEBSITE kısmına tıklayın.
- Karşınıza yukarıdaki ekran görüntüsü gibi bir sayfa gelecektir. Gerekli yerleri kendi bilgilerinizi yazdıktan sonra Continue butonuna tıklayın.

- Evet, şimdi en önemli kısıma geldik. Yapacağınız tüm işlemleri bu kısımdan halledeceksiniz. Her neyse ilk olarak Get Setup Code butonuna tıklayın ve karşınıza gelen kodları kopyalayın. Daha sonra Blogger panelinde sol kısımda bulunan Şablon ve HTML'yi düzenle seçeneklerine tıklayın. Kodların bulunduğu alana bir kez tıklayıp Ctrl+F tuşlarına basın. Gelen arama ekranına ise </head> yazıp Enter tuşuna basın.
- </head> kodunun bir üst satırına ise kopyalamış olduğunuz kodları yapıştırıp kaydedin.
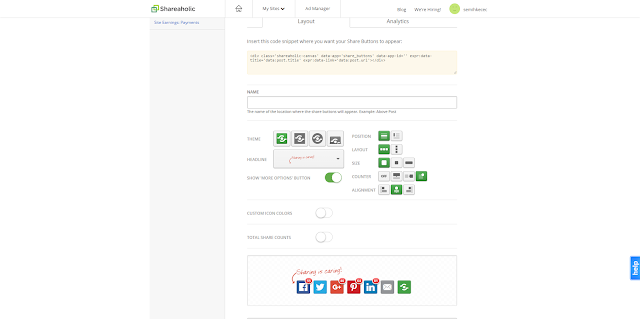
- Şimdi ise sıra eklemek istediğiniz şeye geldi. Sayfanın en aşağısına inip Add Inline App Location seçeneğine tıklayın ve paylaşım butonları için Share Buttons seçeneğine tıklayın.
- Share Buttons seçeneğine tıkladıktan sonra yukarıdaki ekran görüntüsü gibi bir sayfa gelecektir. Name kısmına herhangi bir şey yazdıktan sonra paylaşım butonunuzu nasıl görmek istiyorsanız, öyle düzenleyin ve son olarak en altta bulunan Save Settings seçeneğine tıklayın.
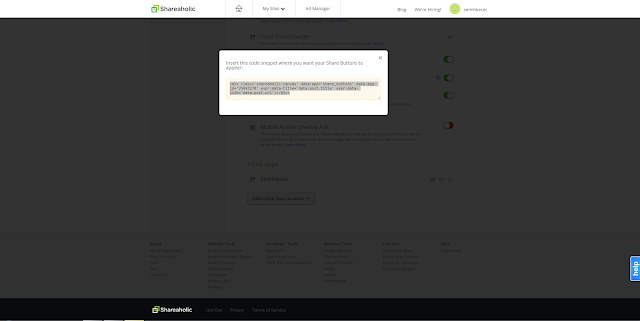
- https://shareaholic.com/publisher_tools adresine gidin ve en altta bulunan Inline Apps başlığının altındaki seçeneğin sağında bulunan </> işaretine tıklayın.
- </> seçeneğine tıkladıktan sonra, yukarıdaki gibi bir sayfa gelecektir. Buradaki kodları kopyalayın.
- Kopyaladıktan sonra Blogger panelinde sol kısımda bulunan Şablon ve daha sonra HTML'yi düzenle seçeneklerine tıklayın.
- Kodların bulunduğu alana bir kez tıklayıp Ctrl+F tuşlarına tıklayın. Gelen arama ekranına ise <data:post.body/> yazıp Enter tuşuna tıklayın ve <data:post.body/> kodunun bir üst satırına kopyalamış olduğunuz kodları yapıştırın. Böylece oluşturmuş olduğunuz paylaşım butonlarını görüntüleyebilirsiniz. Eğer her şeyi eksiksiz yerine getirdiğiniz halde olmadıysa 2. 3. ya da diğer <data:post.body/> kodlarının altına deneme yanılma yöntemiyle kodları yapıştırın, mutlaka olacaktır.
Paylaşım butonları için anlatımım bu kadardı. Dilerseniz Add Inline App Location seçeneğine tıkladıktan sonra benzer yazılar ve takip butonları da oluşturabilirsiniz. Şimdi ise Shareaholic içerisinde bulunan birkaç özellikten daha bahsetmek istiyorum.
https://shareaholic.com/publisher_tools adresine tıkladığınızda Apps diye bir başlık karşınıza gelmektedir. Buranın altında bulunan birtakım özellikleri sizlere aktaracağım, belki işinize yarayan birkaç şey daha çıkar. Fakat bazıları hakkında hiçbir teknik bilgim yok bu yüzden pek yardımcı olamayacağım, kusura bakmayın.
Shareaholic Apps
Content Analytics: Gerekli yerleri düzenleyerek Google Analytics üzerinden paylaşım istatistiklerine göz atabilirsiniz.
Float Share Buttons: Bu seçeneği aktif hale getirirseniz, blogunuzun sol kısmında her sayfada gözüken dikey paylaşım butonlarına sahip olursunuz. Kullanacaksanız ayarlar çarkına tıkladıktan sonra düzenleyip de kullanabilirsiniz.
Total Share Counter: Toplam paylaşımı gösteren bir kod verir ve sizler de bunu göstermek istediğiniz sayfalara yapıştırabilirsiniz.
Shareable Images: Seçeneği aktif ettiğiniz zaman blogunuzun üzerindeki görsellere gelindiğinde Pinterest paylaşım butonu belirir.
Cookie Consent Banner: Seçeneği aktif ettiğinizde blogunuzun üst kısmında uyarı belirir. Ayarlar çarkına tıklayıp düzenledikten sonra farklı amaçlar için de kullanabilirsiniz.
Affiliate Links: Bunu anlamadım birisi anlatabilir mi? 😅
Mobile Anchor Overlay Ads: Valla bunu da anlamadım, ama önemli bir şeye benzemiyor. Siz anladıysanız yazarsınız.
Float Share Buttons: Bu seçeneği aktif hale getirirseniz, blogunuzun sol kısmında her sayfada gözüken dikey paylaşım butonlarına sahip olursunuz. Kullanacaksanız ayarlar çarkına tıkladıktan sonra düzenleyip de kullanabilirsiniz.
Total Share Counter: Toplam paylaşımı gösteren bir kod verir ve sizler de bunu göstermek istediğiniz sayfalara yapıştırabilirsiniz.
Shareable Images: Seçeneği aktif ettiğiniz zaman blogunuzun üzerindeki görsellere gelindiğinde Pinterest paylaşım butonu belirir.
Cookie Consent Banner: Seçeneği aktif ettiğinizde blogunuzun üst kısmında uyarı belirir. Ayarlar çarkına tıklayıp düzenledikten sonra farklı amaçlar için de kullanabilirsiniz.
Affiliate Links: Bunu anlamadım birisi anlatabilir mi? 😅
Mobile Anchor Overlay Ads: Valla bunu da anlamadım, ama önemli bir şeye benzemiyor. Siz anladıysanız yazarsınız.
Son Sözler
Bildiğim her şeyi ayrıntılı olarak yazmaya çalıştım. Umarım sizlere yardımcı olabilmişimdir. Bence harika eklentilere sahip, bir deneyin derim. Görsellik bakımından da harika bir şey. Yapamadığınız kısımlarda ben yardımcı olurum. Peki sizler Shareaholic hakkında neler düşünüyorsunuz?





















Yine çok yararlı bir paylaşım :) ama ben sonunda o anlamadım dediğin yerde tebessüm etmedim değil :) paylaşım için teşekkürler Semih :)
YanıtlaSilBeğenmenize sevindim, rica ederim ne demek. Asıl ben yorum için teşekkür ederim. Tabi her zaman her şeyi bilemiyoruz, anlamadığımız yerler çıkıyor :D
Silkullandığımız temada birçok site için paylaşım butonu yoktu süper oldu teşekkür ederiz :)
YanıtlaSilRica ederim, bu eklentide onlarca paylaşım butonu mevcut, umarım istedikleriniz vardır.
SilGenel bir yorum yapayım, çok yararlı bir blog umarım bu tarz yayınlar daha çok olur :). Özellikle birkaç seo ayarı vardı hem senden bakarak yaptım :). Şu aralar bir sorunum var analyticse üye oldum, mülkü doğruladım ama bir türlü göremiyorum ayrıntıları. Şimdi de blog mülkü isabet almıyor diyor. Bu konu hakkında yazı yazarsan ya da yardımcı olursan çok sevinirim :). Teşekkürler :).
YanıtlaSilOlumlu yorumların için teşekkür ederim. Faydalı olduğumu bilmek beni sevindirir. Google Analytics hakkında pek bir bilgim yok ama. Blogumu ilk açtığım zaman bana bir kod vermişti. O kodu Blogger'in ayarlarında bir yere yapıştırdım sonra aktif olmuştu. Başka da bir şey hatırlamıyorum. Forum sitelerini dolaşabilirsin bu konuda.
SilBenimki hala aktif olmadı neden bilmiyorum :/. Forumlarda gezindim, devam ediyorum ama hala yararlı bir şey bulamadım. Yine de teşekkürler :).
SilBlogger>Ayarlar>Diğer kısmında bulunan web mülkü kimliği yerine verilen kodu yazdıktan en geç bir hafta sonra aktif hale gelmiş olması lazım.
SilAddThis der tek geçerim :)
YanıtlaSilHer iki platformun kendine göre + ve - yönleri var. İkisi de çok iyi.
Sil