Blogger'da kullanabileceğiniz CSS ile süslenmiş istatistikler widget'ı.
Blogunuzun sidebar kısmını hem ziyaretçiler hem de kendiniz için faydalı widget'lar ile süslemeniz gerekir. Şu anda paylaşmakta olduğum istatistikler widget'ı sizler için biçilmiş kaftan olacaktır. Bu sayede kullanıcılar blogunuzun toplam tıklanma sayısını, toplam yazı ve yorum sayısını görebilecekler. Şu anda da kulanmış olduğum bu widget'ı sizler de kullanmak istiyorsanız yazımı okumaya devam edebilirsiniz.
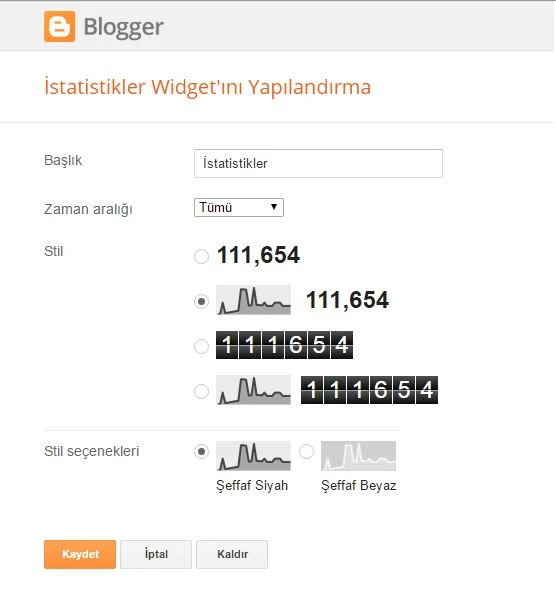
Görünüm bakımından da bir hayli güzel olan bu widget'ı blogunuza yerleştirmek için bazı işlemler yapmanız gerekmektedir. Adımları doğru bir şekilde uygularsanız, bu widget'a sahip olabilirsiniz. Adımlara geçmeden önce önizleme görselini paylaşayım:
 |
| İstatistikler Widget'ı |
- İlk olarak Blogger kontrol panelinde sol tarafta bulununan Yerleşim seçeneğine tıklayınız.
- Sidebar kısmında eklemek istediğiniz yerde bulunan Gadget Ekle seçeneğine tıklayınız.
- Blog istatistikleri yazan widget'ın sağında bulunan + butonu ile widget'ı blogunuza ekleyiniz.
Widget'ı eklerken seçeneklerin aşağıdaki gibi olmasına dikkat ediniz.
Bundan sonraki olan işlemler kodlar iledir. Gözünüzü korkutmasın, yapacağınız şey sadece kopyalayıp yapıştırmak olacaktır. İşlemleri doğru bir şekilde takip ediniz.
- Widget'ı ekledikten sonra Blogger kontrol panelinde soldaki menüden Şablon daha sonra HTML'yi Düzenle seçeneklerine tıklayınız.
- Yukarıda bulunan Widget'a atla seçeneğine ve daha sonra Stats1 seçeneğine tıklayınız.
- Karşınıza yukarıdaki gibi ekran geldikten sonra sol tarafta bulunan siyah ok işaretine tıklayınız. Bir satır aşağısında tekrardan ok çıkacaktır, ona da tıklayınız.
- İşaretlemiş olduğum kısımı sildikten sonra aşağıda vermiş olduğum HTML Kodu'nu yapıştırınız.
HTML Kodu
<b:widget id='Stats1' locked='false' title='Custom Stats' type='Stats' version='1' visible='true'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<!-- Content is going to be visible when data will be fetched from server. -->
<div expr:id='data:widget.instanceId + "_content"' style='display: none;'>
<!-- Counter and image will be injected later via AJAX call. -->
<b:if cond='data:showSparkline'>
<img alt='Sparkline' expr:id='data:widget.instanceId + "_sparkline"' height='30' src='http://2.bp.blogspot.com/-nsxCtkYnchQ/VLEifAyf97I/AAAAAAAAIlk/9Viyy0W9r04/s1600/FFF.png' title='Sparkline' width='75'/>
</b:if>
<b:if cond='data:showGraphicalCounter'>
<span class='counter-wrapper graph-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
<b:else/>
<span class='counter-wrapper text-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
</b:if>
<script type='text/javascript'>
function postCount(json){
document.write("<span class='counts post2'> Total Posts ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}
function numberOfComments(json){
document.write("<span class='counts comment'> Total Comments ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}
</script>
<script src='/feeds/posts/default?alt=json-in-script&amp;max-results=0&amp;callback=postCount' type='text/javascript'/>
<script src='/feeds/comments/default?alt=json-in-script&amp;max-results=0&amp;callback=numberOfComments'/>
</div>
</div>
</b:includable>
</b:widget>
- Yukarıdaki kodu yapıştırdıktan sonra kodların bulunduğu alana bir defa tıklayıp Ctrl+F tuşlarına tıklayınız. Gelen arama yerine </head> yazıp Enter'a tıklayınız.
- </head> yazısının bir satır üzerine aşağıda vermiş olduğum CSS Kodu'nu yapıştırınız.
CSS Kodu
<link href='//fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'/>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
<style type='text/css'>
/* Blogger Custom Stats widget by msdesignbd.com */
.Stats img {display:none!important;background-image:none;}
.Stats .counter-wrapper {width:92%;text-align:right;margin:10px;line-height:35px;color:#333;font-weight:700;font-size:16px;margin-left: 0;}
.Stats .counter-wrapper:after {content:"Page Views";float:left;text-align:left;font-size:13px;font-weight:700;color:#333;}
.counts {display:inline-block;width:92%;font-size:13px;line-height:35px;color:#333;font-weight:700;}
.counts .count {display:inline-block;font-size:16px;height:30px;
vertical-align:top;direction:ltr;float:right;color:#333;font-weight:700!important;}
.counts:hover .titles:before {color:#333!important;border-radius:2px;border-color:rgbaundefined255,255,255,0.1);}
.counter-wrapper.text-counter-wrapper:before, .counts:before {display:inline-block;font-size:13px;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 10px;float:left;width:10px;text-align:center;}
.counter-wrapper.text-counter-wrapper:before, .counts:before {
display:block;background-color:#fff;color:#333;width:35px;height:35px;font-size:18px;line-height:35px;border-radius:2px;margin:0px 8px 0 0;}
.counter-wrapper.text-counter-wrapper:before {content:"\f06e";}
.counts.post2:before {content:"\f044";}
.counts.comment:before {content:"\f0e6";}
#Stats1_content {width:auto;height:auto;background-color:#fff;}
</style>- Yapacağınız işlemler bu kadar. Son olarak Şablonu Kaydet seçeneğine tıklayın ve keyfini çıkarın.
Son Sözler
Şu anda da kullanmakta olduğum bu widget'ı sizler de gerekli işlemleri yaparak blogunuza ekleyebilirsiniz. Anlamadığınız, yapamadığınız yer olduğu zaman sormaktan çekinmeyin, yardımcı olmaya çalışırım. Yukarıdaki görsellere tıklayarak daha büyük bir şekilde görüntüleyebilirsiniz. Fikir ve görüşlerinizi yorum bölümünde belirtebilirsiniz. Bir sonraki yazımda görüşmek dileğiyle.



















Bu eklentinin aynısını kendi sitemde de kullanıyorum. Bunu paylaşmayı planlıyordum fakat benden hızlı davranmışsınız :) Kullanmayanlar için tavsiye ederim çok güzel bir eklentidir. Emeğine sağlık kardeşim.
YanıtlaSilBiraz öyle olmuş :D beğenmenize sevindim, kullanışlı bir eklenti. Yorum için teşekkürler.
SilRica ederim kardeşim her zaman :)
SilValla tam böyle bir şey bakıyordum şu aralar, deneyeceğim birazdan, çalışırsa ilaç olur benim için Semih. Çok teşekkürler. Emeğine sağlık, güzel paylaşımlarına devam ediyorsun. :)
YanıtlaSilRica ederim. Blogunu az önce ziyaret ettim fakat eklentiyi göremedim, yoksa yapamadınız mı?
SilAynen Semih olmadı bende. Sadece Ziyaret sayıları gözüktü ve de yazılar İngilizce oldu.
SilYaptım tekrar bak istersen nasıl göründüğüne. Kodlara baktım bir şey çıkaramadım.
SilDediğiniz gibi sadece görüntülenme sayısı gözüküyor. Yazılar ingilizce oldu derken kastınız nedir? Hangi yazı İngilizce oldu?
SilSayfa Görüntülenme ve İstatistikler diye başlıkları ben türkçeleştirdim kodlardan bulup. O kısımlar ingilizce yazıyordu normalde. Page Views vs. şeklinde. Niye öyle oldu anlamadım, çok da beğenmiştim halbuki. :D
SilZaten bende de İngilizceydi. İsterseniz Türkçe yaptığım kodu dize mail olarak göndereyim.
Silserhatocakk@outlook.com
SilGönderirsen sevinirim bir de onu deneyeyim.
Gönderdim, bakabilirsiniz.
SilFaydalı bilgilerden dolayı teşekkürler
YanıtlaSilYine yararlı bir paylaşım Semih kardeşim bilgisayar başına gecince daha detaylı inceleyeceğim :)
YanıtlaSilSiz de kullanabilirsiniz.
SilSelam Semih,
YanıtlaSilTürkçe sayfalarda Blogger için istatistik kodları ararken ilk sayfada blogunun sıralandığını gördüm. Kodları şimdi ben de kullanacağım. Baktığım Türkçe sayfalarda en iyi yayın bu diyebilirim.
Ben de iyi bir eklenti bulamamıştım Türkçe sayfalardan. En iyisi yabancı kaynaklar. Zaten benim blogun sağ altında önizlemesi var, gayet de güzel sen de beğenirsin hem.
Silçok güzel bir eklenti, çok teşekkürler
YanıtlaSilkizkardeslerarasinda.blogspot.com
Rica ederim, beğenmenize sevindim.
Sil